Windowsを使ってTypeScriptが動作する環境を構築します。
準備するもの
- Windows 10がインストールされているパソコン
- Visual Studio Code(※テキストファイルを編集できるものであれば何でもOKです。)
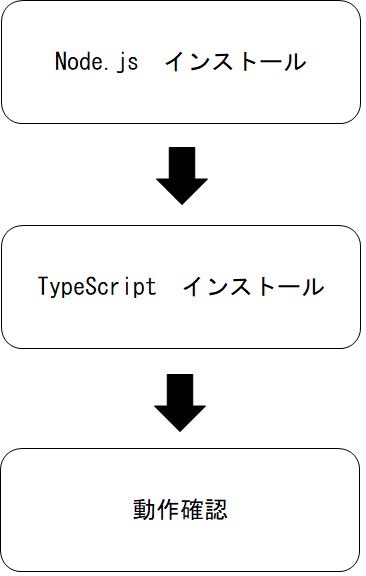
環境構築の流れ

Node.jsのインストール
Node.jsのインストール方法を記述します。
ここではNode.jsの詳細な説明については省略します。
インストール
インストール所要時間:約3分
1.下記URLにアクセスする。
2.「Windows Installer」をクリックする。クリックするとダウンロードが開始されます。
「node-v12.18.3-x64.msi」がダウンロードされます。
3.2でダウンロードしたファイルを実行する。
4.「Welcome to The Node.js Setup Wizard」が表示されたら、「Next」ボタンを押す。
5.ライセンスを確認し、「I accept the terms in the License Agreement」のチェックを入れ「Next」ボタンを押す。
6.今回は変更せず、初期値の状態で「Next」ボタンを押す。
インストール先を自分で決めたい場合、ここで変更してください。
7.「Custom Setup」ページでは、「Next」ボタンを押す。
カスタムしたい内容があればカスタムしてください。
8.「Tools for Native Modules」では何も変更せず「Next」ボタンを押す。
9.「Ready to install Node.js」では、「Install」ボタンを押す。
10.「Completed the Node.js Setup Wizard」では、「Finish」ボタンを押す。
インストール確認
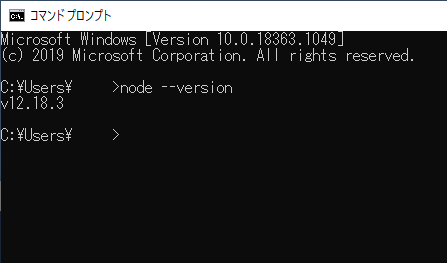
1.「コマンドプロンプト」または「Windows PowerShell」を起動する。
※今回は「コマンドプロンプト」を使用します。
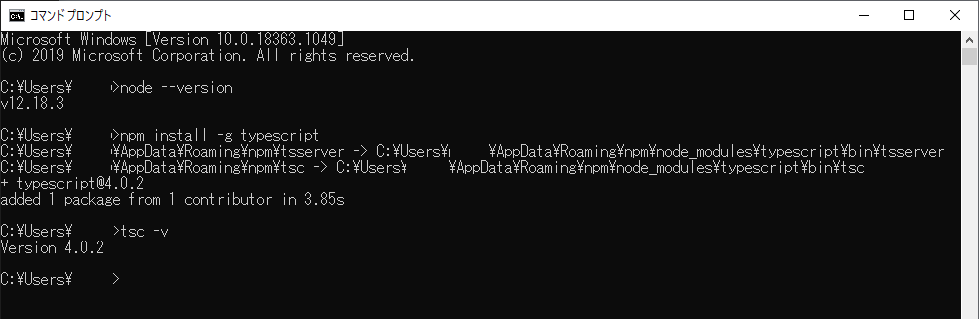
2.「node –version」を入力する。

3.バージョンが表示されたらOKです。
ここでは「v12.18.3」がバージョンです。
Type Scriptのインストール
TypeScriptのインストール手順を記述します。
インストール所要時間:約1分
インストール
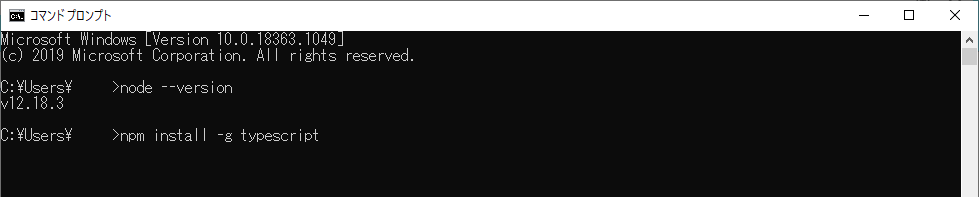
1.コマンドプロンプトを起動する。
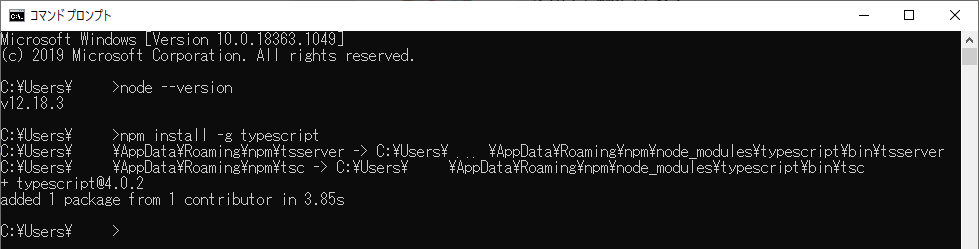
2.「npm install -g typescript」を入力し、実行する。


インストール確認
1.コマンドプロンプトに「tsc -v」を入力し、実行する。

2.バージョンが表示されたらOKです。
Type Scriptの動作確認
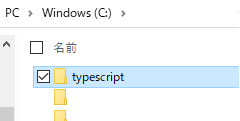
1.Type Scriptを保存するフォルダを作成する。
ここでは「typescript」フォルダを作成します。

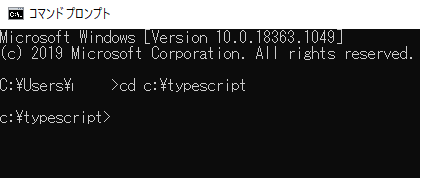
2.コマンドプロンプトで「1.」で作成したフォルダに移動する。

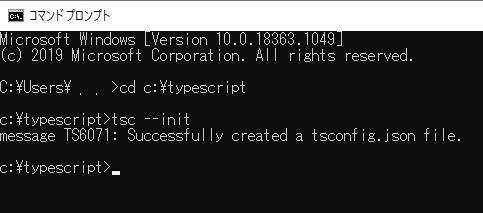
3.TypeScriptの初期設定をします。コマンドプロンプトで初期設定コマンドを実行する。
tsc –init
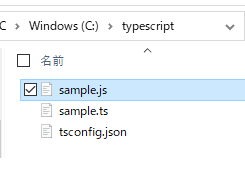
「tsconfig.json」というファイルが作成されます。

4.テスト用のTypeScriptファイルを作成する。TypeScriptファイルの作成場所は、「1.」で作成したフォルダの直下に作成します。ここでは「sample.ts」というファイル名で作成します。
※TypeScriptのファイル拡張子は「.ts」です

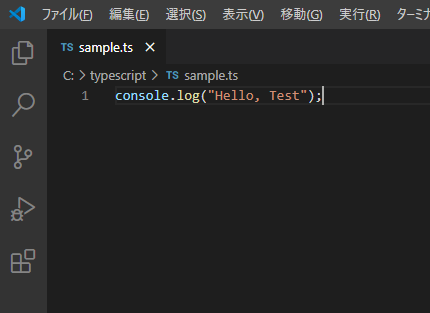
5.「4.」で作成したファイルに簡単なプログラムを書きます。
console.log("Hello, Test");
6.TypeScriptファイルをコンパイルします。
※コンパイル・・・実行可能なファイルにすること。
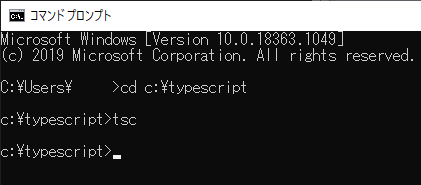
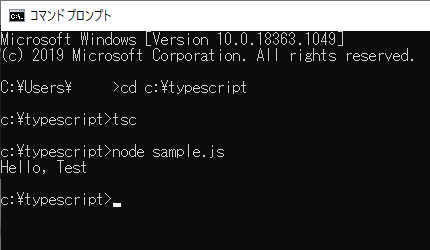
コマンドプロンプトでTypeScriptファイルがある場所まで移動し、コンパイルのコマンドを実行する。
tsc
コンパイルが成功するとJavaScriptファイルが作成されます。

※JavaScriptのファイル拡張子は「.js」です
7.コンパイルされたファイルを実行します。
node sample.jsTypeScriptファイルに記述した「Hello, Test」が表示されればOKです。




コメント