前回紹介したBootstrapの「row」「col」を利用し、パソコンとスマートフォンでそれぞれ横に並べる要素数を変える方法を紹介します。
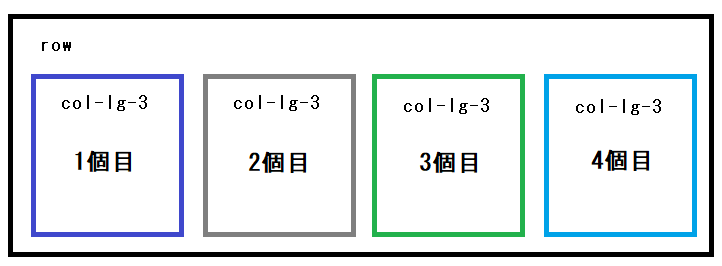
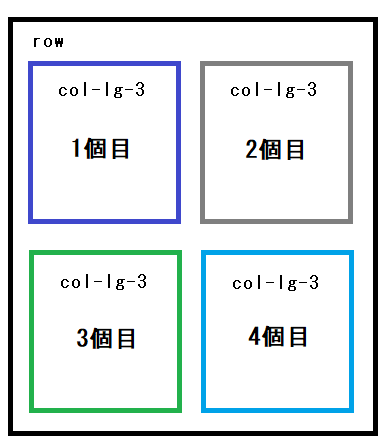
パソコンで1行4列表示、スマートフォン2行2列
HTMLを書いてみると
<div class="row">
<div class="col-6 col-lg-3 bg-primary">
1個目
</div>
<div class="col-6 col-lg-3 bg-secondary">
2個目
</div>
<div class="col-6 col-lg-3 bg-success">
3個目
</div>
<div class="col-6 col-lg-3 bg-info">
4個目
</div>
</div>パソコンでの表示イメージは

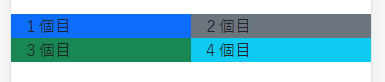
ブラウザで表示すると

スマートフォンでの表示イメージは

ブラウザで表示すると

要素を横に4個並べて表示する場合「col-3」を指定します。
要素を横に2個並べて表示する場合「col-6」を指定します。
※colは横に最大12等分あります。
例)4等分にしたい場合「12÷4」して、1個分は「3」となる。
①はじめに全体を2等分にする指定をします。
「col-6」を指定することで、すべての表示が横に2個表示されます。
②次にパソコン表示の部分を指定します。
「lg」を付けると、パソコンでの表示操作ができます。
よって、パソコン表示の時に要素を4個横に並べて表示させたい場合「col-lg-3」となります。
※lg・・・画面横サイズが992px以上の場合、操作したい時に追加します。
まとめ
- row・colを使用し、行・列を指定
- colに数字を指定し、横に表示する要素数を指定
- スマートフォン(小さい画面サイズ)を意識したスタイルを指定(全体のスタイルを指定)
- パソコン表示を意識したスタイルを指定(条件下で全体の指定を上書き)


コメント