Bootstrapを利用して便利だと感じたことをまとめてます。
困った時に参考にして頂ければと思います。
(Bootstrapの逆引きとして参考にして頂ければと思います。)
※Bootstrap4での記述となります。
横のサイズ
bootstrapでは横のサイズを表す時にclass名の一部に「sm, md, lg, xl」を使用します。
それぞれのclass名が表しているサイズは下記の通りです。
| サイズをあらわすclass | サイズ |
|---|---|
| sm | 576px以上 |
| md | 768px以上 |
| lg | 992px以上 |
| xl | 1200px以上 |
スマートフォン表示の時改行する
スマートフォン表示の時だけ改行させたい!
そんな場合のclass指定の方法について説明します。
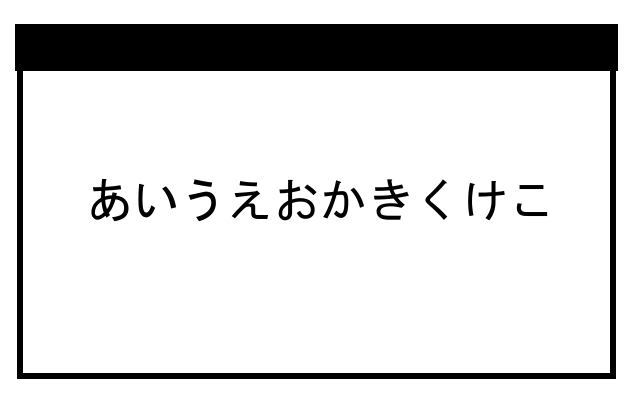
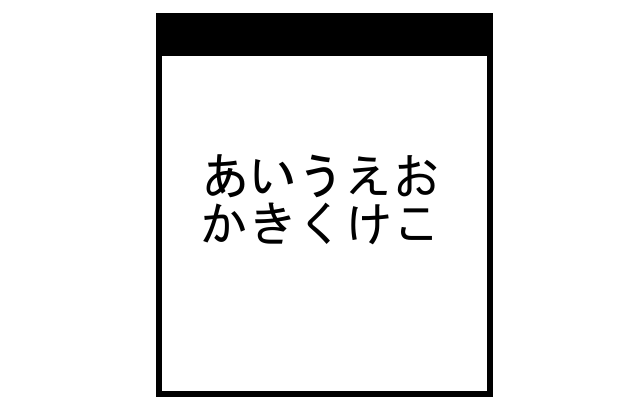
brタグ(改行)のclassに「d-sm-none」を指定すると、スマートフォン表示時に改行が有効になります。
<p>あいうえお<br class="d-sm-none" />かきくけこ</p>

d-sm-none・・・表示領域が576px以上の場合、改行タグが非表示になります。
「sm」の部分を「md」「lg」「xl」に変更することでそれぞれのサイズで表示・表示の調整ができます。
下記表示は、Bootstrapのクラス名とそのクラス名内で書かれているCSSの対応表です。
| Bootstrapのクラス名 | CSS |
|---|---|
| d-sm-none | @media (min-width:576px){ .d-sm-none{ display:none!important } } |
※表示・表示に関係する部分を記載してます。
パソコン表示の時改行する
上記で記載した内容の逆のパターン。
パソコン表示の時だけ表示させたい!
そんな時のclassの指定の方法を説明します。
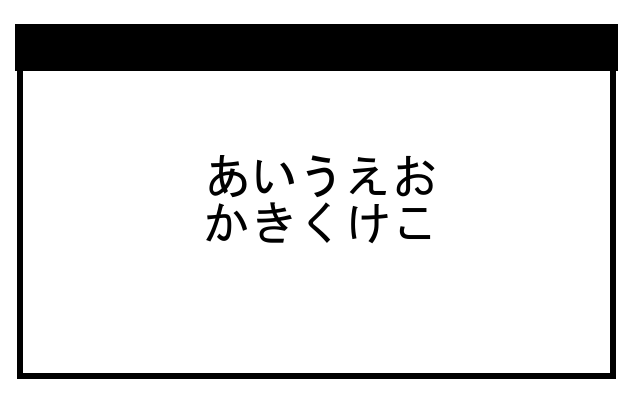
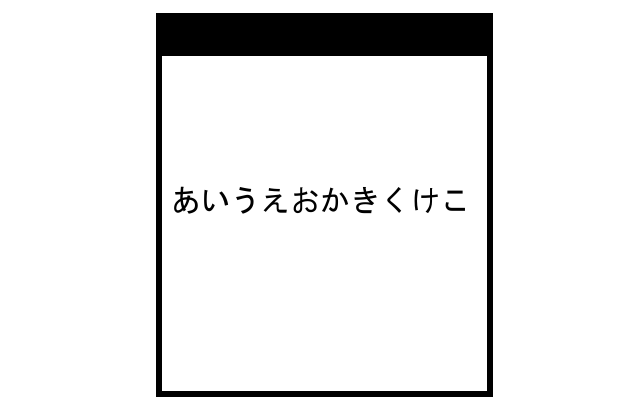
<p>あいうえお<br class="d-none d-lg-inline" />かきくけこ</p>brタグ(改行)のclassに「d-none」と「d-lg-inline」を指定すると、パソコン表示時に改行が有効になります。


d-none・・・非表示にします。
d-lg-inline・・・表示領域が992px以上の場合、表示(インライン表示)します。
「d-none」で指定したタグを非表示にします。「d-lg-inline」を使用することにより表示領域が992pxの時タグを表示させることができます。
「lg」の部分を「sm」「md」「xl」に変更することでそれぞれのサイズで表示・表示の調整ができます。
下記表示は、Bootstrapのクラス名とそのクラス名内で書かれているCSSの対応表です。
| Bootstrapのクラス名 | CSS |
|---|---|
| d-none | display:none; |
| d-lg-inline |
@media (min-width:992px){
.d-lg-inline-block{
display:inline-block!important
}
}
|
※表示・表示に関係する部分を記載してます。



コメント