Bootstrapを利用して便利だと感じたことをまとめてます。
困った時に参考にして頂ければと思います。
(Bootstrapの逆引きとして参考にして頂ければと思います。)
※Bootstrap4での記述となります。
要素と要素の間隔をあける
HTMLでWebページを作成していると要素と要素の間隔をあけたい!ってことがあるかと思います。
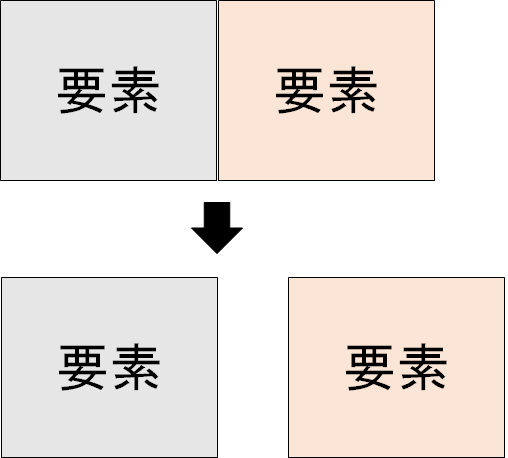
下記図のように要素と要素の間隔をあける方法を説明します。

要素同士の間隔をあける場合、色んな方法がります。
今回は要素の外側に余白を設定し間隔をあける方法を説明します。
余白を設定したい要素のclsssに「m方向-余白のサイズ」を設定する。
<img src="./images/item1.png" class="mr-3" />
<img src="./images/item2.png" />
<img src="./images/item1.png" />
<img src="./images/item2.png" class="ml-3" />
少し詳しく
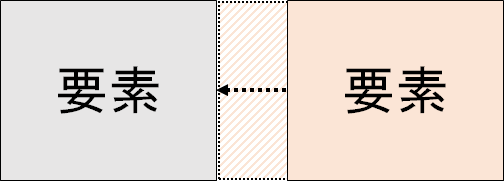
mr-3・・・要素の右側に余白(マージン)を設定
ml-3・・・要素の左側に予約(マージン)を設定
「r」or「l」の部分を変更すると余白を入れる方向が変わります。
| Bootstrapのクラス名 (m隣に記載するもの) |
例 | 説明 |
|---|---|---|
| なし | m-1 | 要素の上右下左に余白(マージン)を設定 |
| t | mt-1 | 要素の上側に予約(マージン)を設定 |
| r | mr-1 | 要素の右側に余白(マージン)を設定 |
| b | mb-1 | 要素の下側に余白(マージン)を設定 |
| l | ml-1 | 要素の左側に余白(マージン)を設定 |
「3」の部分を変更すると余白の幅が変わります。
※数字の部分は「1」~「5」が設定できます。
もっと詳しく
下記表示は、Bootstrapのクラス名とそのクラス名内で書かれているCSSの対応表です。
| Bootstrapのクラス名 | CSS |
|---|---|
| mr-3 | margin-right: 1rem!important; |
| ml-3 | margin-left: 1rem!important; |
※余白の部分に関する部分を記載しています。



コメント