HTMLのtableをBootstrapを使用して簡単に整える方法を説明します。
(Bootstrap4を使用しています。)
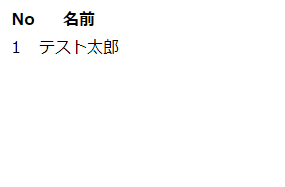
スタイルを適用していない状態
<table>
<thead>
<tr>
<th>No</th>
<th>名前</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>テスト太郎</td>
</tr>
</tbody>
</table>
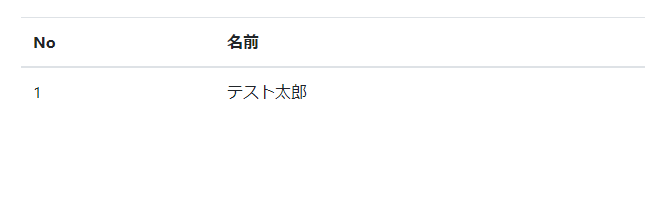
ベースを整える
tableタグに「table」を追加
<table>
<thead class="table">
<tr>
<th>No</th>
<th>名前</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>テスト太郎</td>
</tr>
</tbody>
</table>
線を表示する
tableタグに「table-bordered」を追加
<table>
<thead class="table table-bordered">
<tr>
<th>No</th>
<th>名前</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>テスト太郎</td>
</tr>
</tbody>
</table>
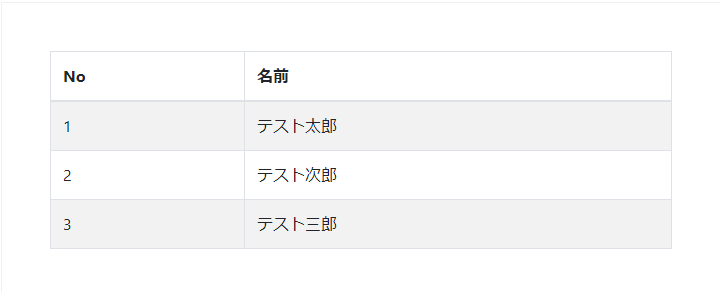
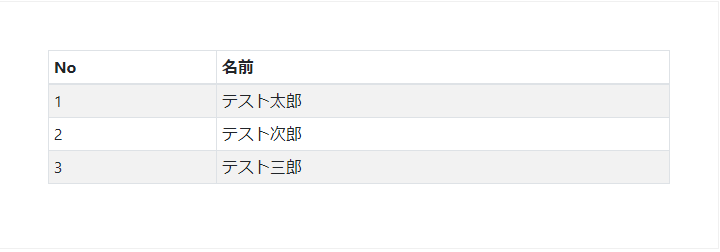
行の背景色を1行飛びで表示する
tableタグに「table-striped」を追加
<table>
<thead class="table table-bordered table-striped">
<tr>
<th>No</th>
<th>名前</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>テスト太郎</td>
</tr>
<tr>
<td>1</td>
<td>テスト次郎</td>
</tr>
<tr>
<td>1</td>
<td>テスト三郎</td>
</tr>
</tbody>
</table>
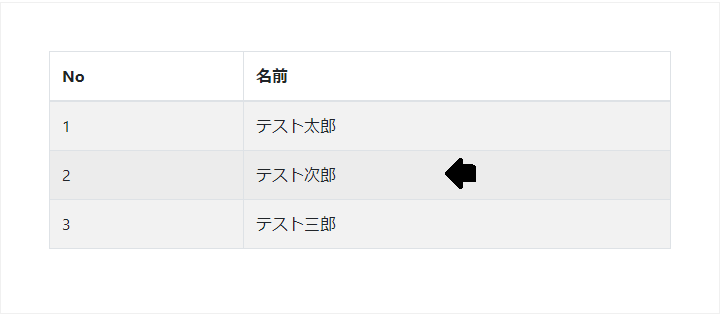
マウスオーバーした時に行の背景色を表示する
tableタグに「table-hover」を追加
<table>
<thead class="table table-bordered table-striped table-hover">
<tr>
<th>No</th>
<th>名前</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>テスト太郎</td>
</tr>
<tr>
<td>1</td>
<td>テスト次郎</td>
</tr>
<tr>
<td>1</td>
<td>テスト三郎</td>
</tr>
</tbody>
</table>
行の高さを狭くする
tableタグに「table-sm」を追加
<table>
<thead class="table table-bordered table-striped table-hover table-sm">
<tr>
<th>No</th>
<th>名前</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>テスト太郎</td>
</tr>
<tr>
<td>1</td>
<td>テスト次郎</td>
</tr>
<tr>
<td>1</td>
<td>テスト三郎</td>
</tr>
</tbody>
</table>



コメント