Bootstrapの「row」「col」classを使用し要素を並べる方法を紹介します。
(Bootstrap v5を使用しています。)
1行3列表示
HTMLを書いてみると
<div class="row">
<div class="col bg-primary">
1個目
</div>
<div class="col bg-secondary">
2個目
</div>
<div class="col bg-success">
3個目
</div>
</div>イメージは

ブラウザで表示すると

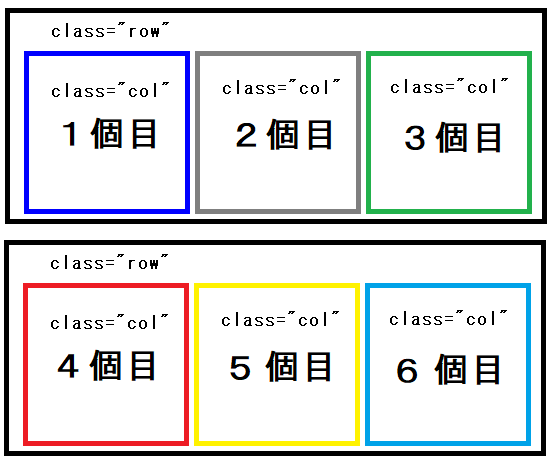
2行3列表示
HTMLを書いてみると
<div class="row">
<div class="col bg-primary">
1個目
</div>
<div class="col bg-secondary">
2個目
</div>
<div class="col bg-success">
3個目
</div>
</div>
<div class="row">
<div class="col bg-danger">
4個目
</div>
<div class="col bg-warning">
5個目
</div>
<div class="col bg-info">
6個目
</div>
</div>イメージは

ブラウザで表示すると

まとめ
行を追加したい場合「row」、列を追加したい場合「col」をclassに追加する。
| class名 | 説明 |
| row | 行 |
| col | 列 |
「row」「col」を使用した情報を追加しました。




コメント